這應該是介紹佈局的最後一篇,今天要來介紹基本上最重要且最常使用的彈性盒子(flexbox)
<style>
.container{
display: block;
}
</style>
<body>
<div class="container">
<div>項目1</div>
<div>項目2</div>
<div>項目3</div>
</div>
</body>

<style>
.container{
display: flex;
}
</style>
<body>
<div class="container">
<div>項目1</div>
<div>項目2</div>
<div>項目3</div>
</div>
</body>

flex-direction
使用flex-direction屬性設定可以設定排列方向,有row(由左往右)、row-reverse(由右往左)、column(由上而下)、column-reverse(由下而上)
justify-content
這個屬性用於調整物件水平對齊的方式,有flex-start(對齊開頭)、flex-end(對齊結尾)、center(置中對齊)、space-between(左右對齊)、space-around(分散對齊)等等設定值
其中要特別說一下space-between和space-around
space-between是先將第一個和最後一個元素放在左右兩端,然後再以相等間隔排列子元素
space-around則是直接以相等間隔排列元素
align-items
align-items是用於垂直的對齊方式,有 stretch(延伸)、flex-start(對齊上端)、flex-end(對齊下端)、center(對齊置中)、baseline(對齊基準線)
特別介紹一下stretch和baseline
首先stretch所謂延伸,意思是會根據父元素的高度或子元素的最大高度延伸
而baseline它會使元素的基線(文字的底部部分)對齊
flex-wrap
flex-wrap是在設定item換行的方式,設定值有nowrap(不換行)、wrap(自動換行,由上往下排列)和wrap-reverse(自動換行,由下往上排列)
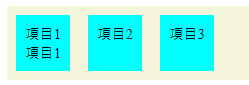
nowrap
.container{
display: flex;
flex-wrap: nowrap;
background-color: beige;
}
.item{
background: cyan;
padding: 10px;
margin: 10px;
width: 300px;
}
</style>
<body>
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
<div class="item">item10</div>
</div>

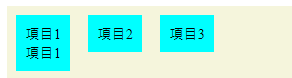
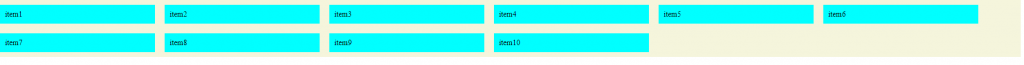
wrap
.container{
display: flex;
flex-wrap: wrap;
background-color: beige;
}
.item{
background: cyan;
padding: 10px;
margin: 10px;
width: 300px;
}
</style>
<body>
<div class="container">
<div class="item">item1</div>
<div class="item">item2</div>
<div class="item">item3</div>
<div class="item">item4</div>
<div class="item">item5</div>
<div class="item">item6</div>
<div class="item">item7</div>
<div class="item">item8</div>
<div class="item">item9</div>
<div class="item">item10</div>
</div>

在這篇文章中,我們深入探討了CSS中的Flexbox,希望你已經對它有了更深入的了解。Flexbox是一個強大的佈局工具,我練習刻的幾個網頁都用的上,屬於佈局的技術中最重要的,它可以幫助我們輕鬆實現各種複雜的佈局,並且能夠提高我們的網頁設計效率。無論是建立响应式佈局還是創建靈活的UI元素,Flexbox都是一個不可或缺的技術。
